Vue.A js sokoldalú és teljes körű keretrendszer hatalmas webes alkalmazások felépítéséhez. Bármely webalkalmazás fel van osztva a Komponensekre. Például egy egyszerű webhely, amely fejlécet, oldalsávot és néhány más összetevőt tartalmaz. Ennek az összetevő-alapú megközelítésnek a kezelése és kezelése érdekében a Vue.A js felajánlja a szülő-gyermek viszonyt az összetevők között, és ha néhány adatot el akarunk küldeni az összetevők között. Vue.js javaslatot tesz arra, hogy adatokat küldjön a szülőtől egy gyermek alkotóelemhez, de adatokat küldjön a gyermektől a szülőhöz; egyedi eseményeket kell kiadnunk. Ebben a cikkben megismerhetjük az egyedi események kilövését és meghallgatását.Először nézzük meg, hogyan indíthatunk egyedi eseményeket a Vue-ban.js, majd hogyan hallgassuk meg az eseményt. Az esemény Vue-ban történő indításának szintaxisa.js van
ez.$ emit ('eventName')Ebben a szintaxisban óvatosnak kell lennünk, miközben nevet adunk az eseménynek, mert ugyanazt a nevet használjuk; később meghallgatjuk ezt az eseményt. Annak érdekében, hogy meghallgassuk ezt az eseményt, meghallgathatjuk, miközben egy kattintási eseményt hallgatunk a Vue-ban.js. Például
Bármely kifejezést írhatunk a fordított vesszőkbe, valamint egy függvényt. Tehát próbáljunk meg egy példát, hogy jobban megértsük.
Példa
Tegyük fel, hogy van egy „parentComponent” nevű komponensünk, amely tartalmaz egy gyermekkomponentust a „childComponent” nevével, amelynek props segítségével üzenetet adunk.
Szülői komponens
Gyermek alkatrész
A gyermek alkotóelemben kellékeket kapunk, és az üzenetet a „p” címkében mutatjuk be.
msg
Miután beállította ezt a két komponenst. Köszönjünk vissza ParentComponentünknek. Ahhoz, hogy köszönj vissza, először létrehozunk egy gombot, és ennek a gombnak a kattintására meghívjuk a „helloBack” funkciót. A gomb létrehozása után a gyermek komponens HTML-je ilyen lesz
üzenet
Hozzuk létre a „helloBackFunc” függvényt a Method objektumban is. Ebben kiadjuk a „helloBackEvent” -t, valamint a „helloBackVar” változót, amely tartalmazza a „Hello Parent” karakterláncot. Funkció létrehozása után a gyermek komponens javascriptje ilyen lenne
Befejeztük az esemény kilövését. Most térjünk át a szülő komponensre az esemény meghallgatásához.
A Szülő komponensben egyszerűen meghallgathatjuk az eseményt, akárcsak a kattintási eseményt. Egyszerűen meghallgatjuk az eseményt a ChildComponent címkéjében, és meghívjuk rajta a „thanks ()” függvényt.
A köszönet függvényben a továbbított karakterláncot hozzárendeljük a „thanksMessage” nevű változóhoz. Miután létrehozta a függvényt és hozzárendelte az átadott karakterláncot a változóhoz, a „parentComponent” javascriptje ilyen lenne
És kösse valahova a sablonban található „thanksMessage” változót, hogy lássa, működik-e vagy sem.
Szülői komponens
thanksMessage
Gyermek alkatrész
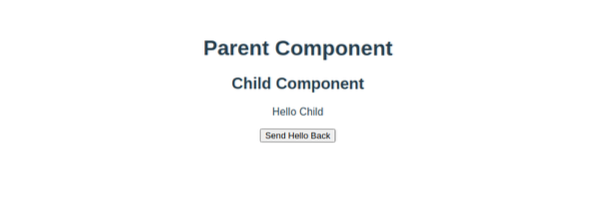
Miután létrehozta és megírta ezt a kódot, lépjen a weboldalra, és töltse be újra a legújabb funkciók eléréséhez.
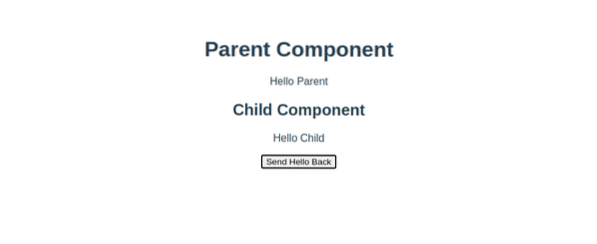
Láthatjuk, hogy a kellékeket sikeresen továbbítják a gyermek komponenshez. Most, ha rákattintunk a gombra, amely valójában a gyermek komponensben található. A köszönő üzenetet közvetlenül a szülő komponens címsora után kell megjeleníteni.
Amint láthatja, megjelenik.
Tehát így bocsáthatjuk ki vagy indíthatjuk el az egyedi eseményeket, és hallgathatjuk meg őket a Vue más komponenseiben.js.
Összegzés
Ebben a cikkben megtanultuk egyedi események kibocsátását a Vue-ban.js. Ez a cikk lépésről lépésre megfelelő példát tartalmaz annak megértéséhez, rövid magyarázattal együtt. Reméljük, hogy ez a cikk segít abban, hogy jobb és egyértelműbb koncepciók legyenek az egyedi események kibocsátásáról a Vue-ban.js. További ilyen hasznos tartalmakért látogasson el a linuxhint oldalra.com
 Phenquestions
Phenquestions


