A Vue CLI alapértelmezett portszáma
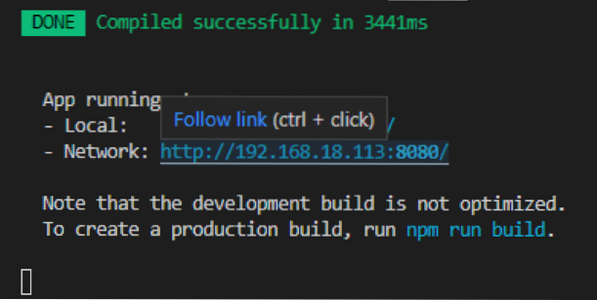
Amikor egy Vue projektet futtat a npm futás szolgál parancsnál a 8080-as portszámot automatikusan hozzárendelik a Vue projekthez, és azon a portszámon fut. Miközben fut egy Vue.js projekt, a terminál valami ilyesmit mutat:
$ npm futtatás
A fenti képernyőképen az alapértelmezett port van 8080, ahol a projekt fut. Ritka esetekben, ha a 8080-as port foglalt, a 8081-es portot hozzárendelik a Vue projekthez, és ez így folytatódik, amíg meg nem találja a szabad portszámot. De mi van, ha módosítani akar és hozzárendel egy másik, saját maga által választott portszámot. Lássuk és megtanuljuk, hogyan lehet megváltoztatni az alapértelmezett portszámot a Vue CLI projektben.
Módosítsa a Vue CLI alapértelmezett portszámát
Nos, kétféleképpen változtathatja meg az alapértelmezett portszámot a Vue-hoz.js projekt. Az egyik a portszám ideiglenes megváltoztatása, a másik pedig a portszám végleges megváltoztatása. Tehát kezdjük a Vue CLI portszámának megváltoztatásának első módszerével.
1. módszer: Ideiglenesen módosítsa a portszámot
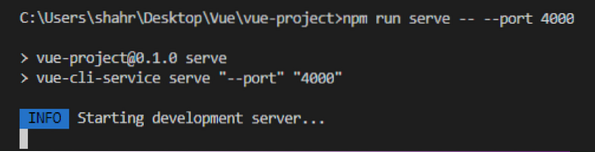
A Vue CLI projekt portszáma könnyen megváltoztatható a Vue futtatása közben.js projekt a npm futtatás; egyszerűen hozzá kell csatolnia - -kikötő vágyának portszámával a npm futtatás parancs az alább megadott parancs szerint:

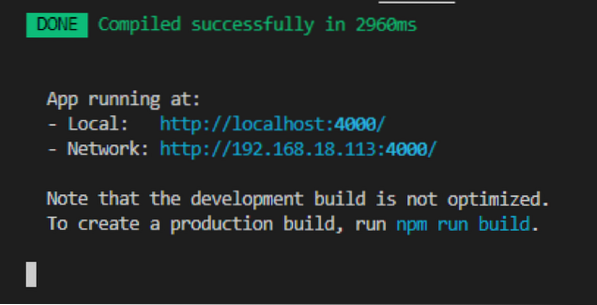
Most, amikor a projekt sikeresen lefordításra került, láthatja, hogy a portszám megváltozott 4000.

A fenti képernyőképen tanúskodhat arról, hogy az alkalmazás a porton fut 4000, de ezt a portot ideiglenesen hozzárendelik, amíg az alkalmazás fut. Miután befejezte a köteget és futtatta a projektet anélkül, hogy megadta volna a portot a npm futás szolgál parancsot, akkor az alapértelmezett 8080-as portot újra hozzárendelik, különben az alkalmazást minden alkalommal futtatnia kell. Szerencsére van egy másik módszerünk, amelyet Vue biztosított.js, amellyel véglegesen megváltoztathatjuk a Vue projektünk portszámát, így folytassuk, nézzük meg, hogyan lehet véglegesen megváltoztatni a Vue CLI projekt portszámát.
2. módszer: Véglegesen módosítsa a Vue CLI projekt portszámát
Ha érdekel a Vue alapértelmezett portszámának megváltoztatása.js projekt véglegesen. Egyszerűen kövesse az alábbi lépéseket, és megkapja a saját kívánt portszámát a Vue-hoz.js projekt.
1. lépés: Újat csinálni vue.konfig.js fájlt a gyökérkönyvtárban
Először is létre kell hoznia egy új fájlt a projekt gyökérkönyvtárában a névvel vue.konfig.js
2. lépés: Adja hozzá a portszámot a vue.konfig.js konfigurációs fájl
A konfigurációs fájl létrehozása után nyissa meg, és adja meg a kívánt portszámot kulcs-érték párként a fájlban devServer objektum a modul.export az alábbi kódrészletben látható módon:
modul.export =devServer:
port: 3000
Miután ezt megtette, mentse az alkalmazást a gombbal CTRL + S gyorsbillentyűk és indítsa el az alkalmazást.
3. lépés: Futtassa az alkalmazást
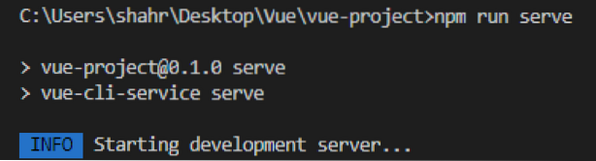
Indítsa el az alkalmazást a npm futtatás parancsot és portszám hozzáadása nélkül.
$ npm futás
Tanúja lesz annak, hogy a 3000-es portszám sikeresen van hozzárendelve, és az alkalmazás az Ön megadott portszámán fut vue.konfig.js fájl.

Így módosíthatja vagy beállíthatja a saját maga által kiválasztott portszámot a Vue CLI projektben.
Következtetés
Ez a bejegyzés két különböző módszert tanult meg a portszám ideiglenes és végleges megváltoztatására vagy beállítására egy Vue CLI projektben, és elmélyült és könnyen érthető lépésről lépésre elmagyarázta.
 Phenquestions
Phenquestions


