Az anyagtervezés a világ legnépszerűbb formatervezési nyelve, amelyet a Google Inc. épített. Hatalmas számú összetevőt vagy tervezősablont biztosít, amelyek anyagszerű megjelenést kölcsönöznek alkalmazásának. Néhány anyagtervezésen alapuló kezelőfelületet a közösség hoz létre, és interaktív és intuitív webalkalmazások létrehozására használják. Ez a bejegyzés megtanulja a „vue-anyag” telepítését és megtanulja használni a Vue-ban.js keretrendszer.
A Vue Material egy Google Material Design által ihletett könyvtár, amelyet webalkalmazások építésére használnak.
Vue anyag telepítése
A Vue anyagkönyvtár használható Vue komponensként egy Vue projektben. A Vue anyag telepítésének megkezdése előtt feltételezzük, hogy ismeri a HTML-t, a CSS-t és a Javascript-et. Beállította a Vue projektet, és van egy jó szerkesztője a rendszerére, például VS-kód. Ha még nem állította be a Vue projektet, akkor kövesse az alábbi eljárást a Vue projekt gyors beállításához.
A Vue Project beállítása
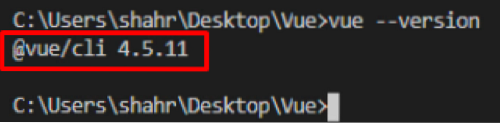
A Vue projekt beállításához először ellenőrizze, hogy a Vue.A js telepítve van a rendszerére vagy sem, az alább megadott parancs beírásával:
$ vue --verzió
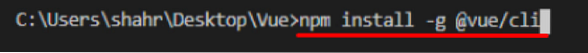
Ha még nem telepítette, írja be az alábbi parancsot a Vue telepítéséhez.js globálisan az operációs rendszeren:
$ npm telepítés -g @ vue / cli
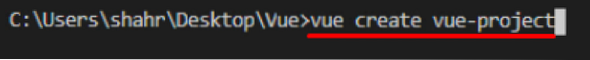
A Vue sikeres telepítése után.js globálisan az operációs rendszeren, hozza létre a Vue projektet az alább megadott „vue create” parancs beírásával, majd a projekt nevével:
$ vue create vueprojectname
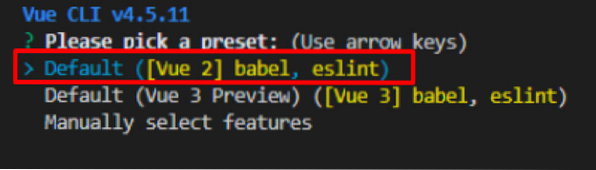
Megkéri, hogy válassza ki az előre beállított értéket, vagy válassza ki a saját egyéni beállítását a Vue projekthez.

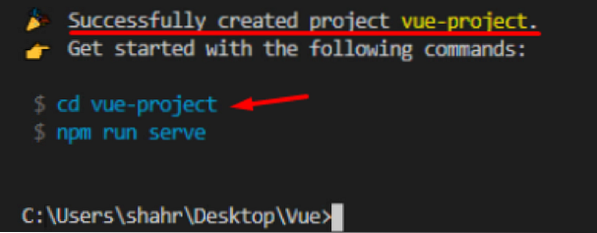
Az alapértelmezett preset konfigurálása vagy kiválasztása után egy idő után létrejön a Vue projekt.

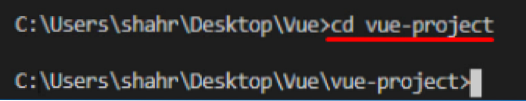
A Vue projekt létrehozása után a „cd” paranccsal navigáljon az újonnan létrehozott projekt könyvtárába.
$ cd vueprojectname
Ebben a szakaszban sikeresen beállította a Vue projektet.
Telepítse a Vue anyagot
Miután a rendszer készen áll, és a Vue projekt be van állítva! Telepítheti a „vue-anyagot” a fonal vagy az NPM segítségével.
A „vue-material” telepítéséhez a Fonal csomagkezelő használatával írja be az alábbi parancsot:
$ fonal adjunk vue anyagotVAGY
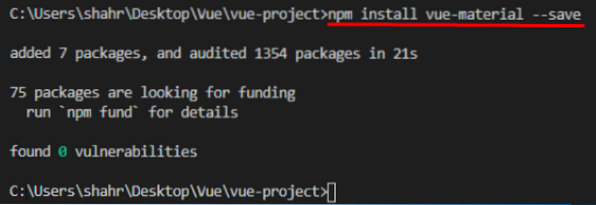
A „vue-material” NPM csomagkezelővel történő telepítéséhez írja be az alábbi parancsot:
$ npm install vue-material --save
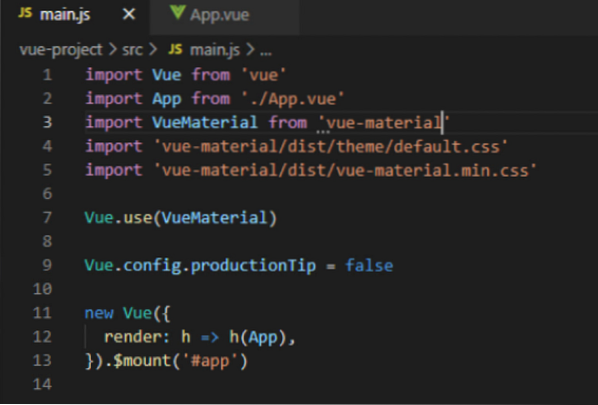
Rendben! A „vue-material” telepítése után főként engedélyeznie kell.js fájl.
VueMaterial importálása a „vue-material” -bólimport 'vue-material / dist / theme / default.css '
import 'vue-anyag / dist / vue-anyag.min.css '
Vue.használat (VueMaterial)

A „vue-anyag” engedélyezése után mostantól felhasználhatja a Vue-projektben.
Hogyan kell használni a Vue anyagot a Vue-ban?
A Vue anyag és a Vue együttes használatához a „vue-material” különféle összetevőket tartalmaz, amelyek Vue-komponensként használhatók. Például egy gomb létrehozható az ilyen „vue-anyag” használatával.
További tudnivalókért látogasson el nyugodtan a Vue Material hivatalos kezdőoldalára.
Így egyszerű telepíteni és elkezdeni használni a Vue anyagot egy Vue projektben.
Következtetés
A Vue Material egy divatos anyagtervező komponens könyvtár, amelyet webalkalmazások építésére használnak. Ebben a bejegyzésben végigjárjuk a Vue Material installációját egy Vue-ban.js projekt, és nézze meg, hogyan lehet engedélyezni és használni. Ilyen két robusztus könyvtár kombinációjával felgyorsíthatjuk a fejlesztési folyamatot, és a legmagasabb határokig szépíthetjük webalkalmazásunkat.
 Phenquestions
Phenquestions


