Néhány weboldal a pokolba bosszant engem olyan oldalelemekkel, amelyeket akkor jelenítenek meg nekem, amikor megnyitom őket egy webböngészőben.
Lehet, hogy ez az ostoba "sütiket használunk" értesítés, amelyet manapság minden napsütéses webhely használ, a hírlevelre való feliratkozáshoz szükséges felső figyelmeztetés, a rossz programozás miatt tartalmat lefedő hirdetés, vagy valami más, ami elvonja a figyelmemet, vagy megakadályozza, hogy hozzáférjek a tartalomhoz.
A reakcióm számos tényezőtől függ, többek között attól, hogy mennyire szeretnék hozzáférni a tartalomhoz, a megjelenített bosszúságtól, és ha olyan webhelyről van szó, amelyet rendszeresen látogatok.
Ha a tartalom nem elengedhetetlen, akkor általában elhagyom, és soha nem térek vissza, hacsak nem érhetem el egy egyszerű kattintással a bezárás ikonra vagy gombra. Ha a tartalom fontos, mondjuk egy új cikkhez, amelyet írok, vagy olyan információval rendelkezik, amelyet más webhely nem kínál, akkor megtalálom a módját a problémának általában.
Tipp: Ha szöveges tartalomról van szó, akkor először megpróbálok egy nyomtatási opciót keresni az oldalon, mivel egy olyan oldalt tölt be, amely egyértelműen a tartalomra összpontosít, és semmi másra. Lehet, hogy többoldalas cikkeket is egyesít egybe. Másik lehetőség lehet az olvasó módok vagy bővítmények.
Elemek ideiglenes elrejtése a Chrome-ban, a Firefox-ban és az Edge-ben

Ez sajnos nem minden tartalomnál és webhelynél működik. A Chrome, a Firefox és az Edge, valamint a böngészők a kódjuk alapján szállítják azokat a Fejlesztői eszközöket, amelyek segítségével bármilyen oldalelem ideiglenesen eltávolítható a webhelyről.
Ez egy jó lehetőség olyan webhelyek vagy oldalak számára, amelyekről tudja, hogy a jelenlegi látogatás után soha többé nem látogat meg. Ha rendszeresen látogat egy webhelyet, akkor a jobb választás lehet az elemeket véglegesen eltávolító böngészőbővítmény.
Google Chrome és a legtöbb Chromium alapú böngésző
Az alábbiakat kell tennie a Google Chrome-ban és a kódbázist megosztó böngészőkben az elemek ideiglenes eltávolításához:
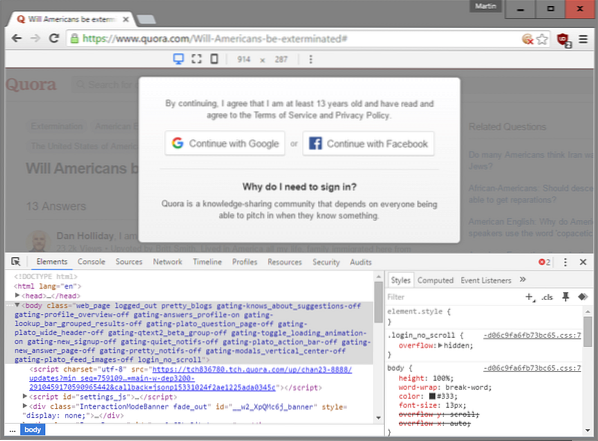
1. lépés. Az oldalon érintse meg az F12 billentyűt a böngésző Developer Tools megnyitásához

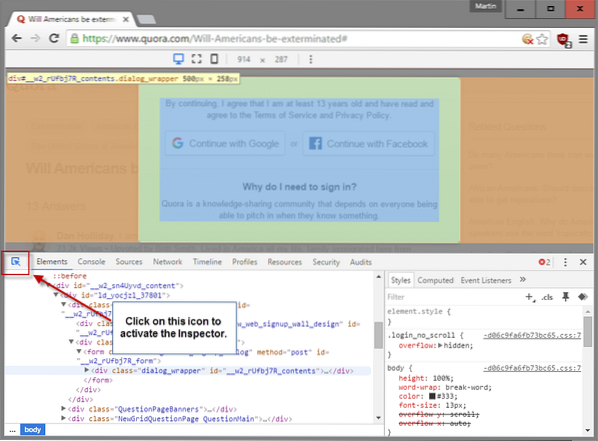
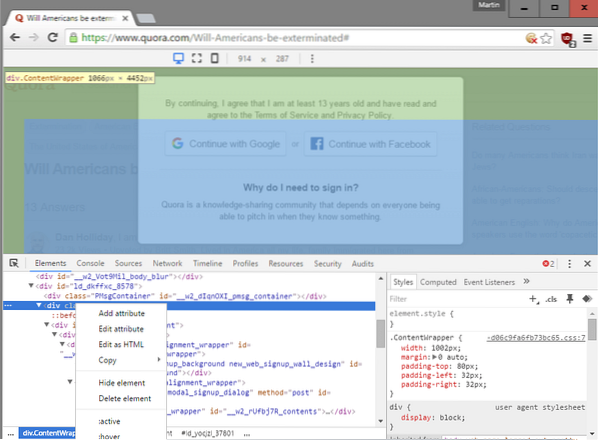
2. lépés. Az Ellenőr segítségével jelöljön ki egy elemet az oldalon, amelyet törölni szeretne róla. Ez úgy történik, hogy aktiválja az Ellenőrt, és az egérrel kiválasztja az eltűnt elemet. Kattintson arra az elemre, hogy a Chrome a forráskódban lévő pozíciójára ugorjon.

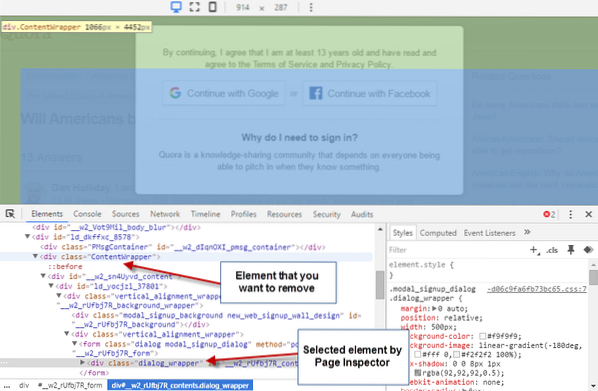
3. lépés. Szükség esetén állítsa be a kód helyzetét. Előfordulhat, hogy a szülőelemeket ki kell választani az összes elem eltávolításához az oldalról. Ha nem ismeri a HTML-t, egyszerűen használja a próbát és a hibát, amíg meg nem oldja azt, ha egyszerre egy elemet feljebb mozgat (általában div elemeket).

4. lépés. Távolítsa el az elemet úgy, hogy a jobb egérgombbal rákattint a Fejlesztői eszközök területen található kódsorra, és a helyi menüből kiválasztja az "elem elrejtése" vagy az "elem törlése" lehetőséget.

Újra meg kell használnia a próbát és a hibát, vagy az ön megítélését, hogy megtalálja, melyik működik jobban a webhelyen. Ne feledje, hogy a mögöttes tartalmat is eltávolíthatja, ha eltávolít egy oldalelemet, a webhely felépítésétől függően.
Firefox és Firefox alapú böngészők
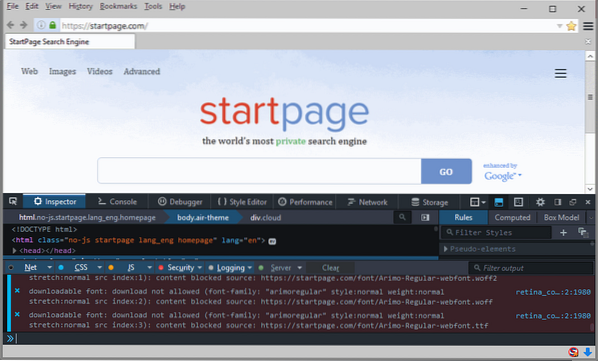
1. lépés. Az F12 megnyomásával nyissa meg a webböngésző Fejlesztői eszközeit. Aktívnak kell lennie annak az oldalnak, amelyről elemeket szeretne eltávolítani.

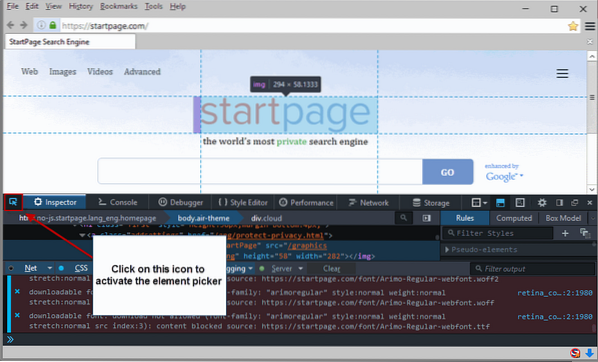
2. lépés. Aktiválja az "elemválasztót", és az egérrel válassza ki azt az elemet az oldalon, amelyet törölni szeretne róla.

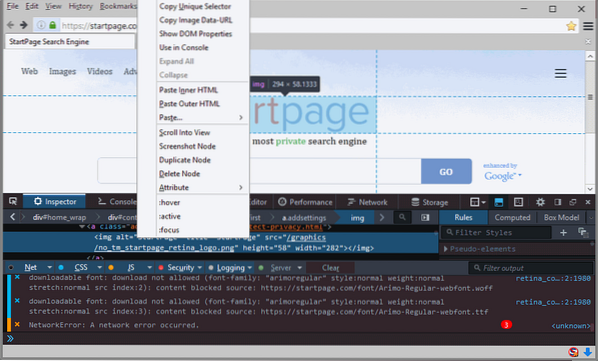
3. lépés. Kattintson a jobb gombbal a forrás elemére, és az eltávolításához válassza a helyi menü "csomópont törlése" parancsát.

Microsoft Edge
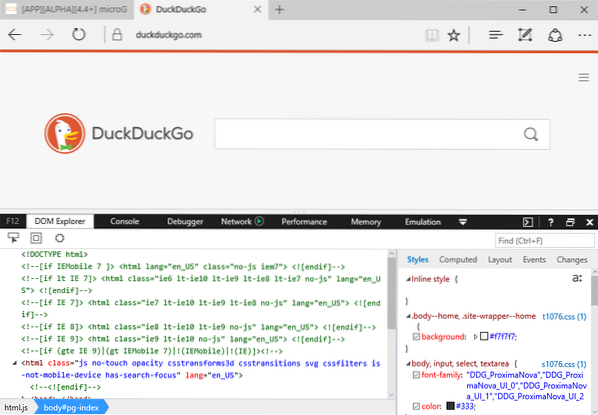
1. lépés. Nyomja meg az F12 billentyűt a Fejlesztői eszközök megnyitásához a Microsoft Edge alkalmazásban, miközben az az oldal, amelyen elemeket szeretne módosítani, aktív a böngészőben.

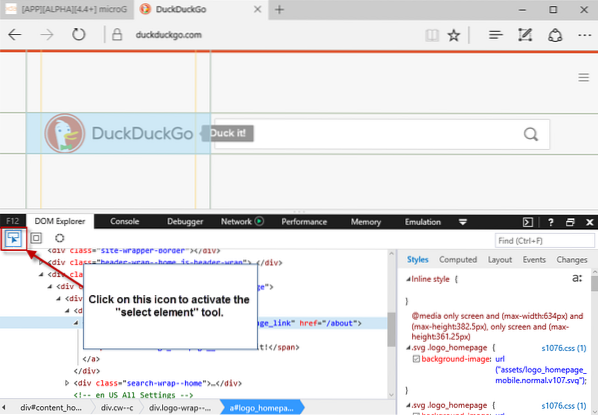
2. lépés. Aktiválja a böngésző "select element" funkcióját, vigye az egeret a törölni kívánt elem fölé, és kattintson rá, hogy a forráskódban ugorjon rá.

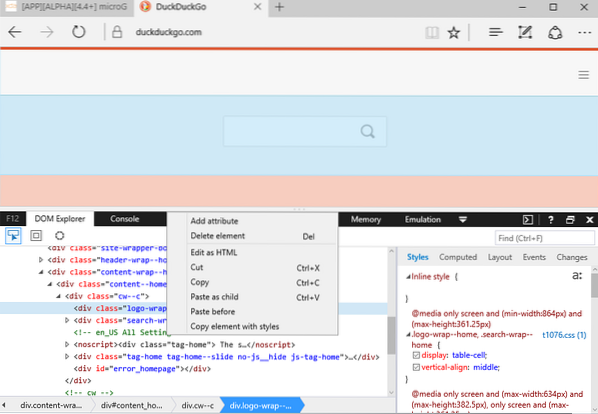
3. lépés. Kattintson a jobb gombbal a kód elemére, és válassza az "elem törlése" lehetőséget, vagy közvetlenül nyomja meg a Del billentyűt az oldal eltávolításához.

 Phenquestions
Phenquestions


