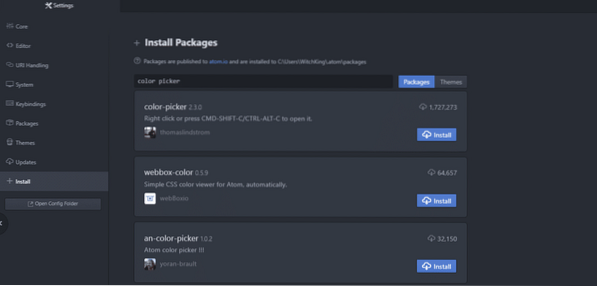
A helyzet orvoslása érdekében nézzünk meg egy színválasztót, amelyet pluginként telepíthetünk az Atom szövegszerkesztőbe, így az egész folyamat sokkal gördülékenyebbé válik. Telepítenie kell az Atomot a rendszerére. Miután telepítette, telepítheti a tetejére ezt a csomagot. Több mint 1 van.7 millió letöltés, és ez kiemeli, ha úgy dönt, hogy maga az Atom Editor segítségével keres.
A Színválasztó telepítése
Nyisd ki a Beállítások [CTRL +,] az Atom Editorban és a Telepítés szakasz keresése új csomagok.

Telepítse a színválasztó (2. verzió.3.0 vagy újabb), és miután telepítette, ne felejtse el Engedélyezze azt.
Miután minden elkészült. Folytathatja az új szövegfájl megnyitását, és elkezdhetjük a tesztelést.
Különböző színválasztási lehetőségek
Nyisson meg egy új fájlt az Atomban, és ezzel együtt nyissa meg a [CTRL + ALT + C] billentyűkötést, ha Windows vagy Linux operációs rendszert futtat, vagy a [CMD + SHIFT + C] billentyűt, ha Mac OSX rendszert használ.

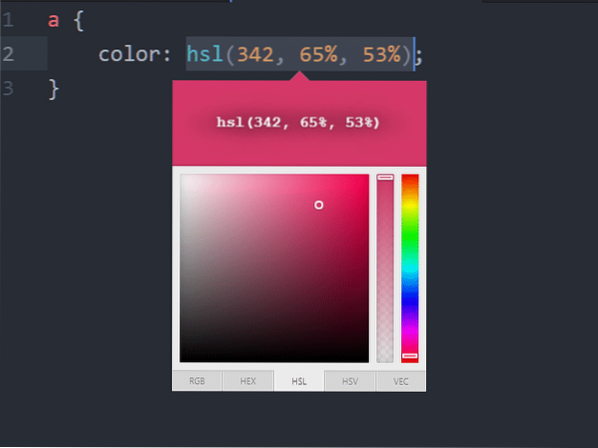
Jobb oldalon számos csúszkát és különböző sávot láthat. A jobb oldalon a bal oldali szín kiválasztása az a sáv, amely meghatározza a szín átlátszatlanságát, és a közepén lévő négyzet dönti el, hogy az adott szín melyik árnyalatot választja ki.
Rendkívül világos árnyalatot kaphat, amely fehérnek tűnik, függetlenül attól, hogy mi volt a kezdeti színválaszték, vagy választhat egy teljesen szürke színű vagy fekete változatot. A normál használati eset magában foglalja azt, hogy válasszon valamit, ami megfelel a használati esetnek.
Például az emberek különböző színeket használnak ugyanazon elemhez, hogy a webhely kissé interaktívabbnak érezze magát. A hiperhivatkozásokhoz kék szín rendelhető, és amikor az egérrel fölé viszi az egeret, a szín fekete színre változik.
Az átlátszatlanság még egy fontos tényező, amelyet a fejlesztők az elemek elrejtésére használnak egy színes javítás alatt, és amikor a felhasználó végrehajt egy bizonyos műveletet, az átlátszatlanság nulla lesz, és az alatta lévő elem láthatóvá válik.
Különböző szabványok
Észre fogja venni, hogy a színek különböző szabványokban jeleníthetők meg, nevezetesen RGB (piros zöld és kék), HEX és HSL formátumban.
Kezdjük a HEX formátummal, mivel eléggé használják, legalábbis kezdő szinten.
Ez egyszerűen egy hexadecimális számjegy (ez egy számozási rendszer, amely 0 és 9 között mozog, majd rendelkezik a 10-et képviselnek, b képviseli a 11-et és így tovább, 15-ig, amelyet a f). Válasszon színt a színválasztó csomag segítségével, kattintson a HEX gombra a widget alatt, és látni fogja, hogy az adott szín megfelelő hex kódja be van illesztve a szerkesztőbe.

A következő szabvány RGB-t használ, amely megmutatja, hogy a szín hány százaléka piros, hány százaléka zöld és mennyi kék.
A fentivel megegyező színű RGB ábrázolás az alábbiak szerint történik

Végül tudnia kell a HSL-ről, amely a színárnyalat, a telítettség és a világosság rövidítése.
A színárnyalat azt jelzi, hogy az elem milyen színű. Ez a spektrum vörös végétől a kékig terjedhet, és egyszerűen figyelmen kívül hagyja a színeket, mint piros, zöld és kék kombinációkat (legalábbis a fejlesztő szempontjából). Ezt gyakran színes keréknek írják le, vörös, zöld és kék színnel 60 fokkal, de a színválasztó egy jobb oldali sávig nyitotta meg.

A következő aggodalomra ad okot a telítettség, amely leírja, hogy a szín milyen intenzív lesz. A teljesen telített színekben nincs szürke árnyalat, 50% -ban telített világosabb színű, 0% pedig nem különböztethető meg a szürkétől. A négyzet alakú tér tökéletes ennek kiválasztásához.

A világosság leírja, hogy a színek milyen élénken fognak megjelenni. A 100% világos színek nem különböztethetők meg a fehértől, a 0% pedig teljesen fekete színűek. Például, ha webhelyén sok az olvasási anyag, akkor egy kevésbé fényes megoldást szeretne, amely megkönnyíti az olvasó számára a kapcsolattartást. Tehát ez a HSL.


Következtetés
Az olyan szerkesztők, mint az Atom és a Visual Studio kód, hasznos csomagok és témák egész szellemiségét emelik maguk köré. A színválasztó csak egy példa arra, hogy a fejlesztő felhagyhat a W3Schools vagy a Stack Overflow felesleges utazásaival. A színválasztó használatához továbbra is meg kell adni egy színpontos kijelzőt, amelyet megfelelően kalibráltak.
Miután eldöntötte a projekt színpalettáját, gyorsabban és simábban kezdheti meg a projektek építését olyan csomagok használatával, mint a Színválasztó.
 Phenquestions
Phenquestions


