Az egyedi GNOME Shell témák engedélyezése
Az Ubuntu sok más GNOME-alapú disztribúcióval együtt alapértelmezés szerint nem engedélyezi a felhasználó által készített egyedi témákat. A felhasználói témák betöltéséhez telepíteni kell egy GS kiterjesztést és egy rejtett módosítási segédprogramot. A következő parancs futtatásával telepítheti a szükséges kiterjesztést és a GNOME csíptető eszközt az Ubuntuba:
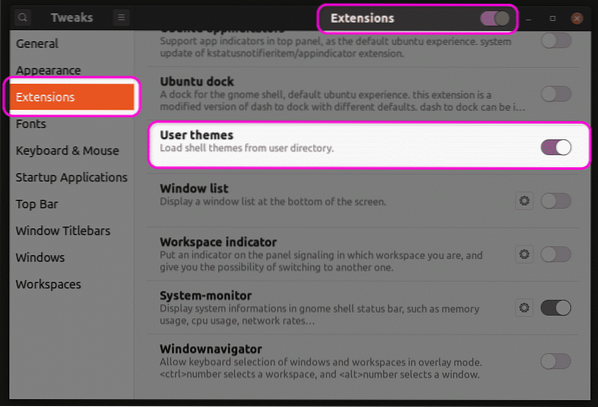
$ sudo apt install gnome-shell-extensions gnome-tweaksIndítsa el a „Tweaks” alkalmazást az alkalmazásindítóból, és lépjen az oldalsáv „Bővítmények” fülére. Engedélyezze a „Felhasználói témák” kiterjesztést, az alábbi képernyőképen látható módon. Győződjön meg arról, hogy a „Bővítmények” kapcsoló engedélyezve van a tetején.

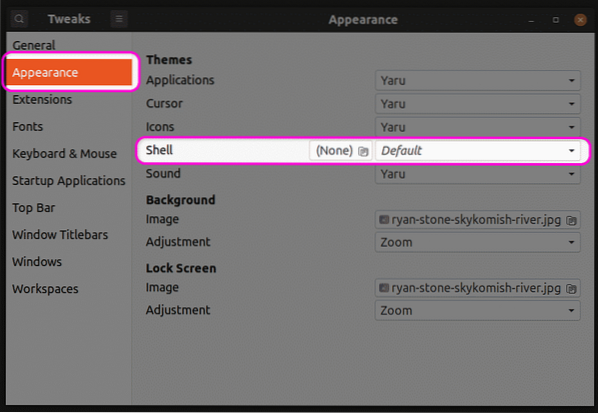
Miután végzett ezzel a lépéssel, zárja be és indítsa újra a Tweaks alkalmazást. Most megváltoztathatja a GS témát a „Megjelenés” fülön.

A téma testreszabásához szükséges fájlok létrehozása
Meglévő téma testreszabásához létre kell hoznia egy új GS témát, amely az eredeti témára épít. Így csak a téma kiválasztott részeit változtathatja meg, a teljes téma megváltoztatása nélkül. Az eredeti téma minden érintetlen részét a jelenlegi állapotában őrizzük meg. Az alábbi parancsok futtatásával egy új, „mytheme” nevű téma jön létre a $ HOME könyvtárban.
$ mkdir -p ~ /.témák / mytheme / gnome-shell /$ touch ~ /.themes / mytheme / gnome-shell / gnome-shell.css
Bármelyik szövegszerkesztővel megadhatja saját testreszabásait a „gnome-shellben.css ”fájl a fenti parancs futtatásával jött létre. Miután megadta a szükséges kódot, kiválaszthatja a „Mytheme” témát a Tweaks alkalmazás legördülő menüjében, amint azt a cikk első szakaszában ismertetjük. Vegye figyelembe, hogy a módosítások életbe lépéséhez ki kell jelentkeznie és újra be kell jelentkeznie. Alternatív megoldásként megnyomhatja
Az alap CSS fájl megkeresése
Ha az eredeti CSS fájlt szeretné referenciaként használni, akkor először meg kell találnia és kibontania. A harmadik felek témái közvetlenül tartalmazhatnak egy „gnome-shell” -et.css ”fájl, amely megkönnyíti a CSS testreszabásának alapját. Az alapértelmezett rendszerfájlok azonban tartalmazhatják a „gnome-shell-theme.gresource ”fájlokat. A rendszer alapértelmezett GS-témája az „/ usr / share / gnome-shell / theme” elérési útvonalon található. Ebben a könyvtárban található a gresource fájl egy másik mappában, amely megegyezik az alapértelmezett rendszertéma nevével. Az Ubuntu legújabb verziójában a gresource fájlt a „/ usr / share / gnome-shell / theme / Yaru” elérési útvonalon találja meg. Másolja a gresource fájlt egy másik mappába, és futtassa a következő parancsot:
$ gresource list gnome-shell-theme.gresourceA fenti parancs megadása után a következő kimenetet kapja:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-nagy kontrasztú.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
…
…
…
A fenti kimenet negyedik sora adja meg a helyes elérési utat a CSS fájlhoz. Kicsomagolásához futtasson egy parancsot a következő formátumban:
$ gresource extract gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> kimenet.css
Most hivatkozhat a „kimenetre.css ”fájl, amelyet a fentiekben kaptunk, és alapul szolgál a testreszabáshoz. Az alábbiakban néhány példát említünk a CSS testreszabásáról. Ezek a példák nem fedik le az összes felhasználási esetet, de alapvető ötletet adnak a továbbiakban. Vegye figyelembe, hogy az alább említett CSS-szabályokra nem adnak magyarázatot, mivel ezek túlmutatnak a cikk hatályán. További információt a W3Schools vagy a Mozilla CSS referencia dokumentációjában talál.
A Rendszer téma betűkészlet tulajdonságainak módosítása
A következő kód megváltoztatja az alapértelmezett rendszer téma betűtípus tulajdonságait. A betűstílus Noto Sans-ra, a betűméret pedig 12 pt-ra változik.
színpadfont-család: Noto Sans, sans-serif;
betűméret: 12pt;
Ha harmadik féltől származó GS témát használ, akkor először a teljes elérési út megadásával kell importálnia a CSS fájlját, az alábbi példában látható módon:
@import url ("elérési út / témához.css ");színpad
font-család: Noto Sans, sans-serif;
betűméret: 12pt;
Ha egy CSS-fájl nem áll rendelkezésre az importáláshoz, kivonhatja azt a gresource fájlból, a fentiek szerint.
A panel háttérszínének megváltoztatása
A panel háttérszínének vörösre váltásához használja a következő kódot:
#panelháttérszín: piros;
A kapcsoló szélességének megváltoztatása
Az alábbi kód segítségével módosíthatja a váltógombok szélességét:
.kapcsolószélesség: 100px;
Következtetés
A CSS-szabályok és tulajdonságok némi ismeretében könnyen testre szabhatja a GS-téma szinte minden aspektusát. Fontos azonban megtalálni a megfelelő CSS alapfájlt, hogy referenciaként használhassa, és elkerülje a sok találgatást.
 Phenquestions
Phenquestions


